WordPress(ワードプレス)管理画面にて、画像ギャラリーのショートコードを挿入する手順です。
デスクトップブラウザでのクラシックエディタ表示で解説しています。ブロックエディタやスマートフォンやタブレットでは管理画面メニューや入力フィールドの位置が異なるので、適宜読み替えていただくようお願いします。
また、画像ギャラリーが実際にどういう形で表示されるかは、各サイトのテーマ、デザインによって変わります。
当方のクライアント様向けの記事のため、一部、独自開発の機能の解説が含まれることがありますが、基本的な内容は、WordPress日本語版のデフォルトの仕様に則しています。
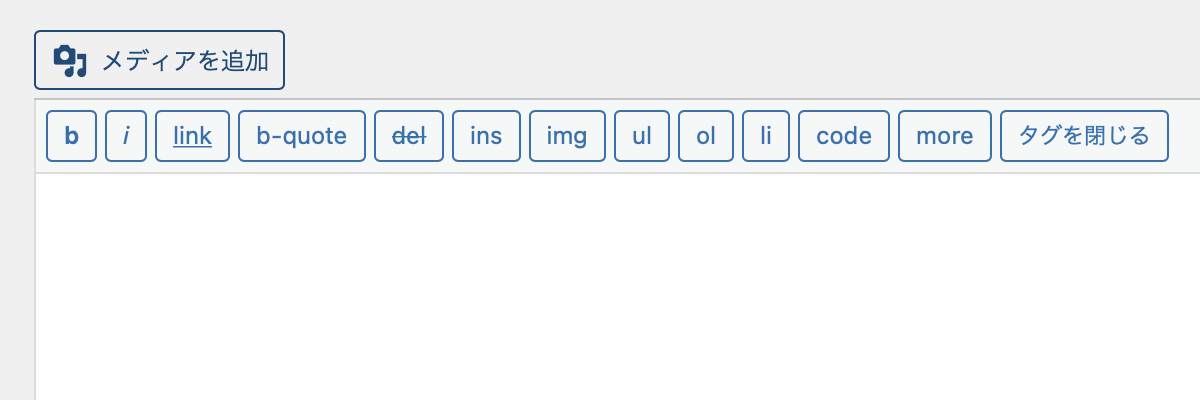
1. 内容を入力するフィールドの上にあるメディアを追加ボタンで画像追加のウィンドウを開きます。

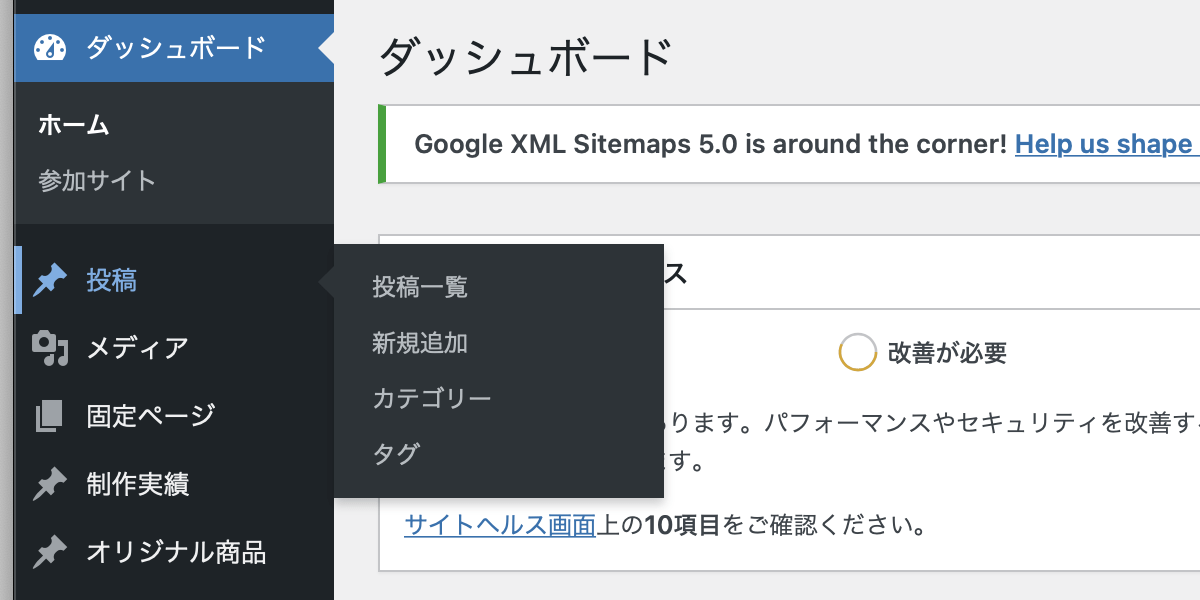
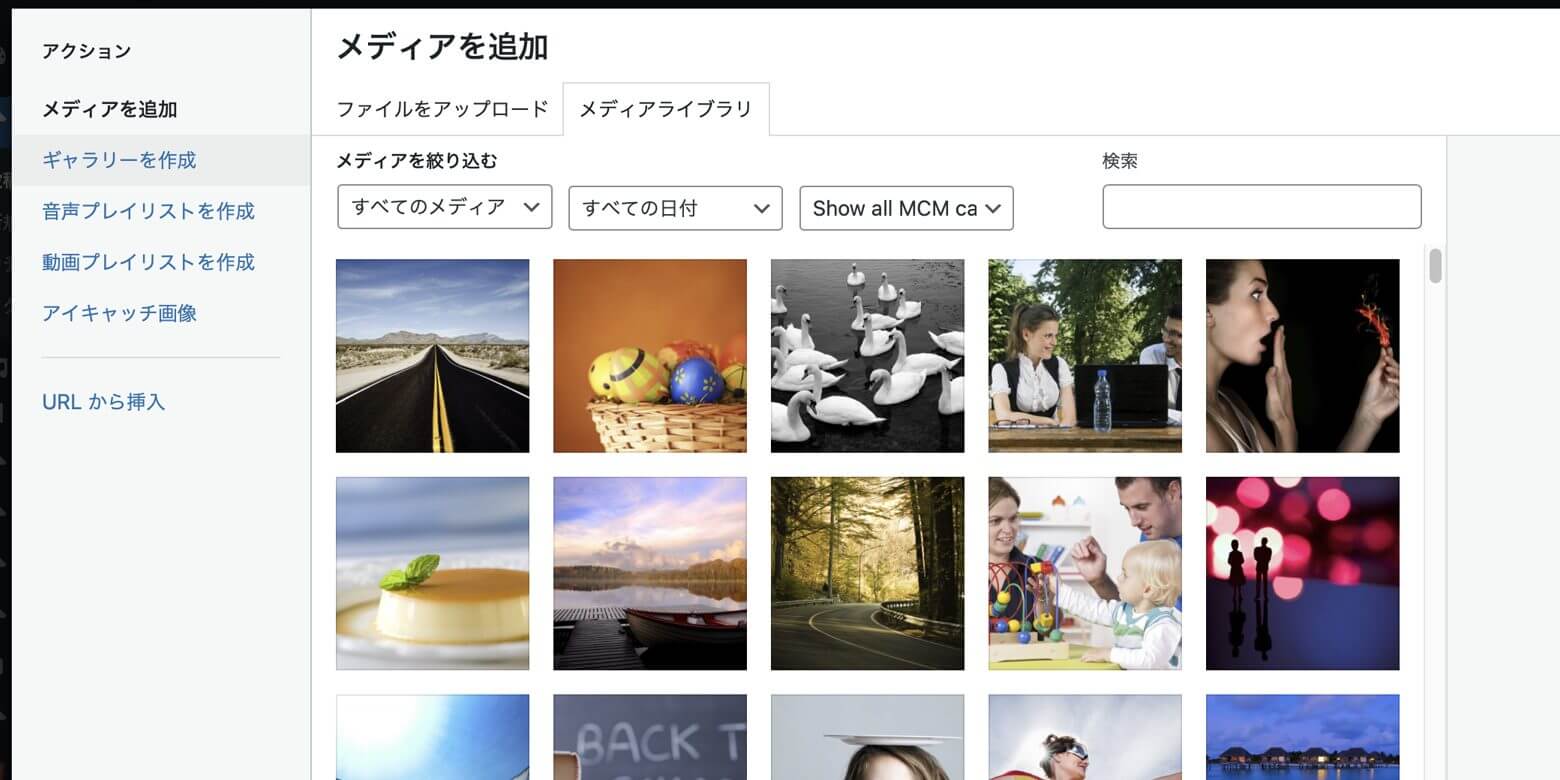
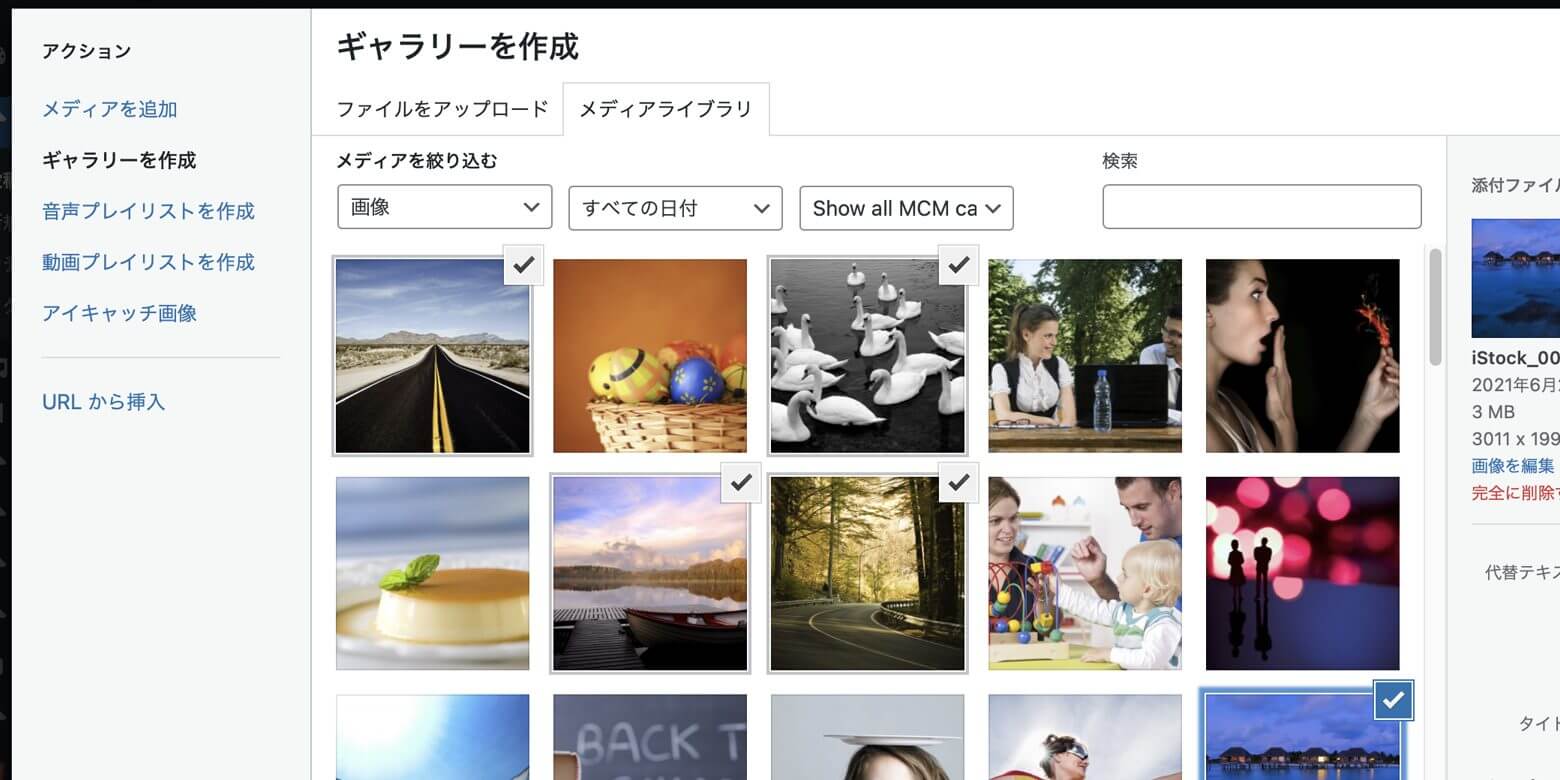
2. 左側にあるアクションからギャラリーを作成を選びます。

3. ギャラリーに追加したい画像をクリックして選びます。使用する画像が決まったらギャラリーを作成ボタンを押します。

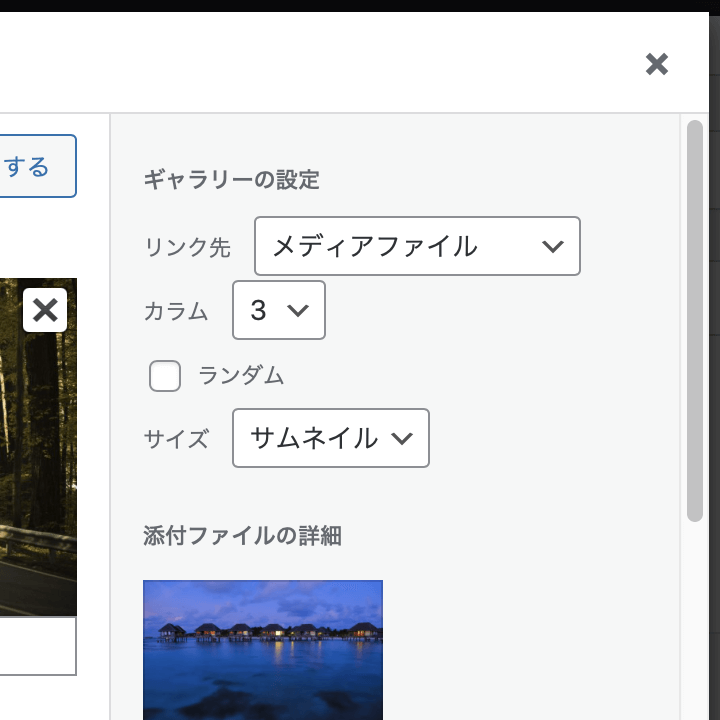
4. 右にあるギャラリーの設定を以下を参考に設定にします。
- リンク先:画像をクリックした時の動作を指定します。当方のテーマではほとんどの場合添付ファイルのページを使用しません。拡大表示の場合はメディアファイルを選択してください。
- カラム:写真の横並びの数を指定します。実際の表示は、テーマやCSSにより異なります。スマートフォンなど小さなモニタでは並び数を少なくする場合もあります。
- ランダム:画像の順番をランダムにする場合にチェックします。
- サイズ:WordPress では、画像をアップロードするといくつかのサイズ(サムネイル、中、大)を自動で作成します。表示する大きさに合わせて最適なサイズを選択します。

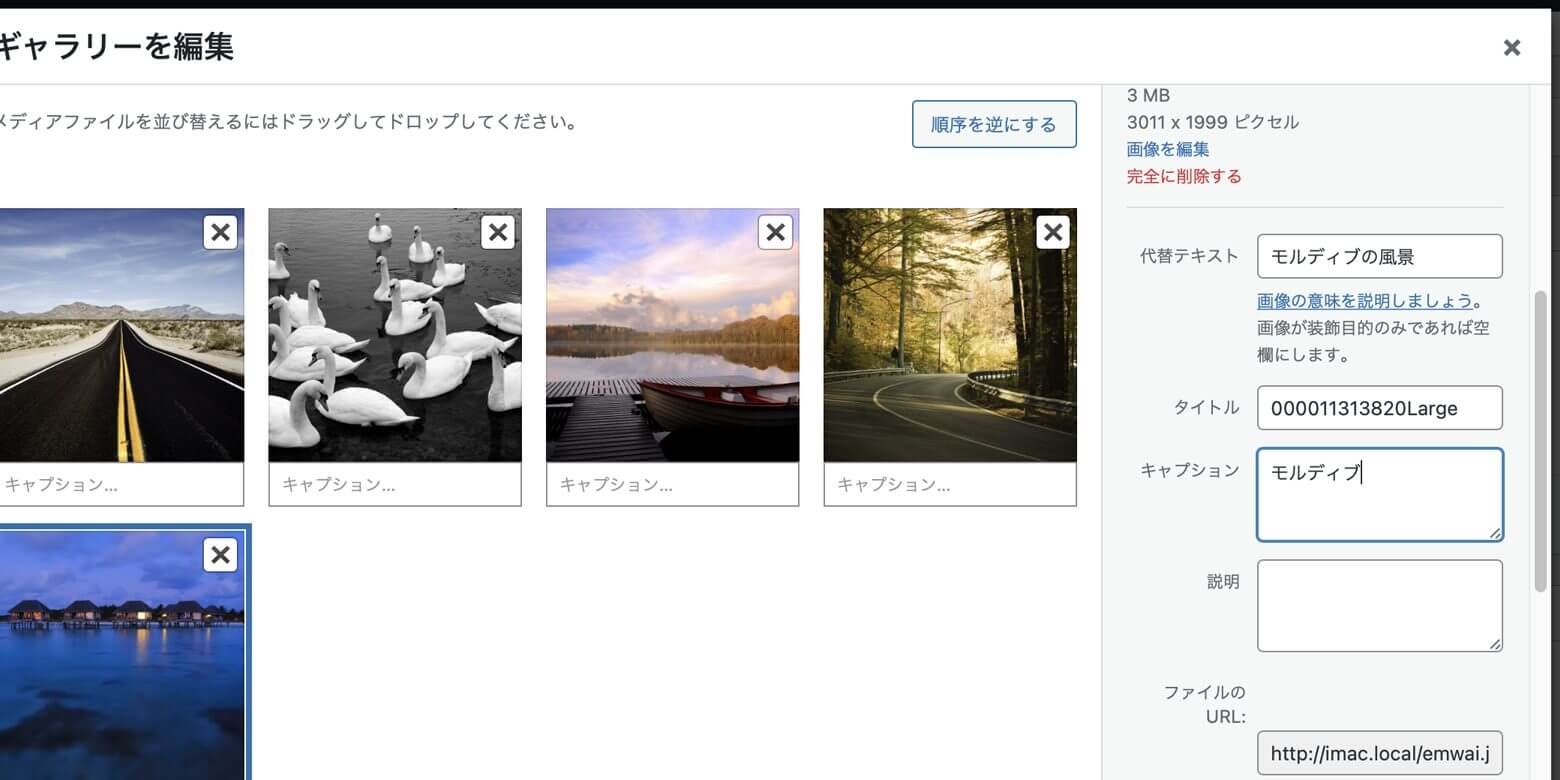
5. 必要であれば、各画像を選択して、右側の「添付ファイルの詳細」にある以下を編集します。
- 画像の代替テキスト:画像を表す文字、256文字以内を目安。
- タイトル:画像のタイトル(デフォルトではファイル名)。添付ファイルのページがある場合には、ページタイトルにも使われます。当方で作成するテーマでは通常使用しません。
- キャプション:画像の下に表示する説明文。
- 説明:画像の説明文。メディアのページがある場合には、ページの内容に使われます。当方のテーマでは、拡大表示(画像をクリックして開く大きい画像)の説明文に使います(なければキャプションや代替テキストを使用します)。

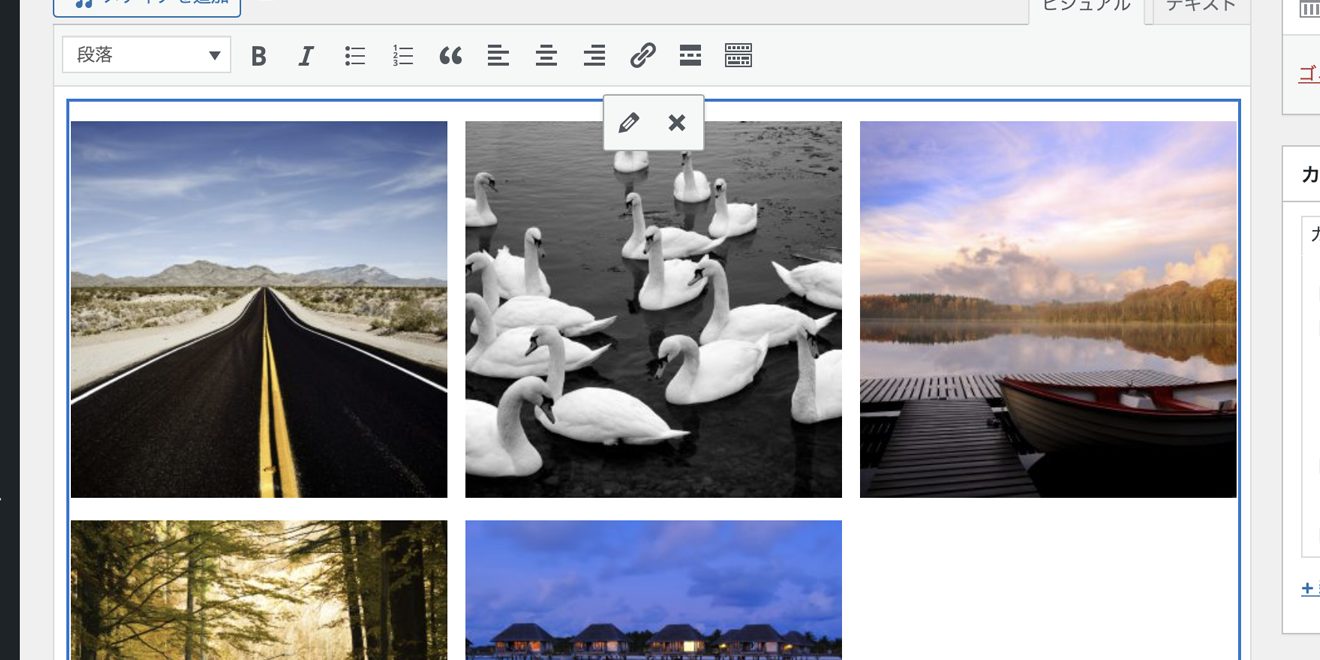
6. ギャラリーを挿入ボタンを押して、画像追加のウィンドウを閉じます。ギャラリーが無事に挿入されたら記事を保存します。