WordPress(ワードプレス)管理画面にて、お知らせやブログなどの記事を投稿する手順です。
デスクトップブラウザでのクラシックエディタ表示で解説しています。ブロックエディタやスマートフォンやタブレットでは管理画面メニューや入力フィールドの位置が異なるので、適宜読み替えていただくようお願いします。
当方のクライアント様向けの記事のため、一部、独自開発の機能の解説が含まれることがありますが、基本的な内容は、WordPress日本語版のデフォルトの仕様に則しています。
記事を新規追加

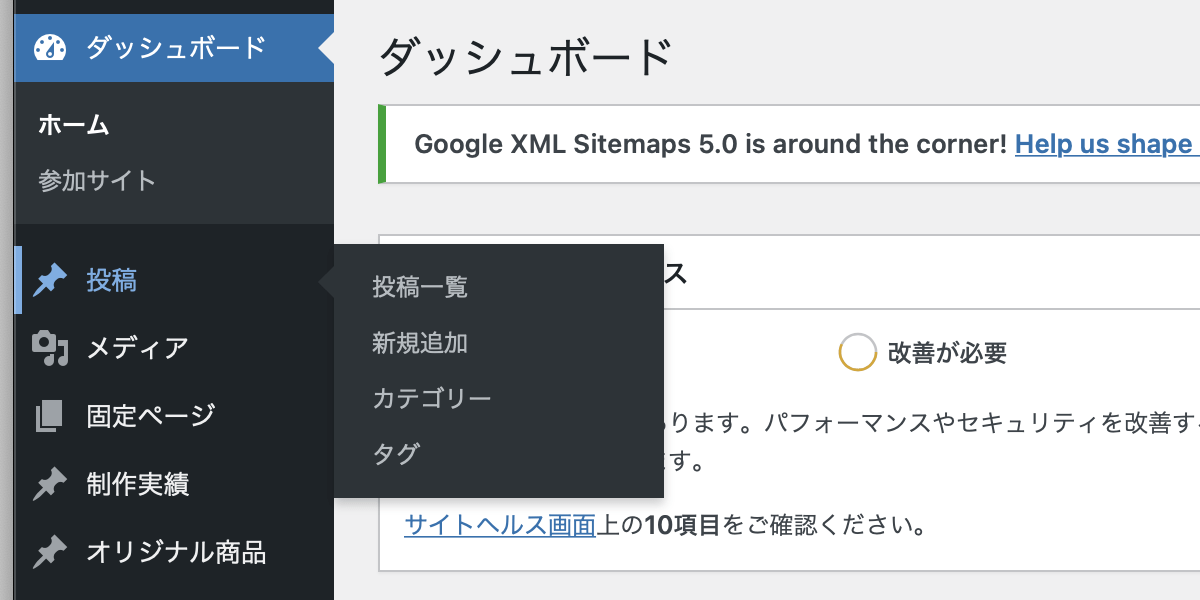
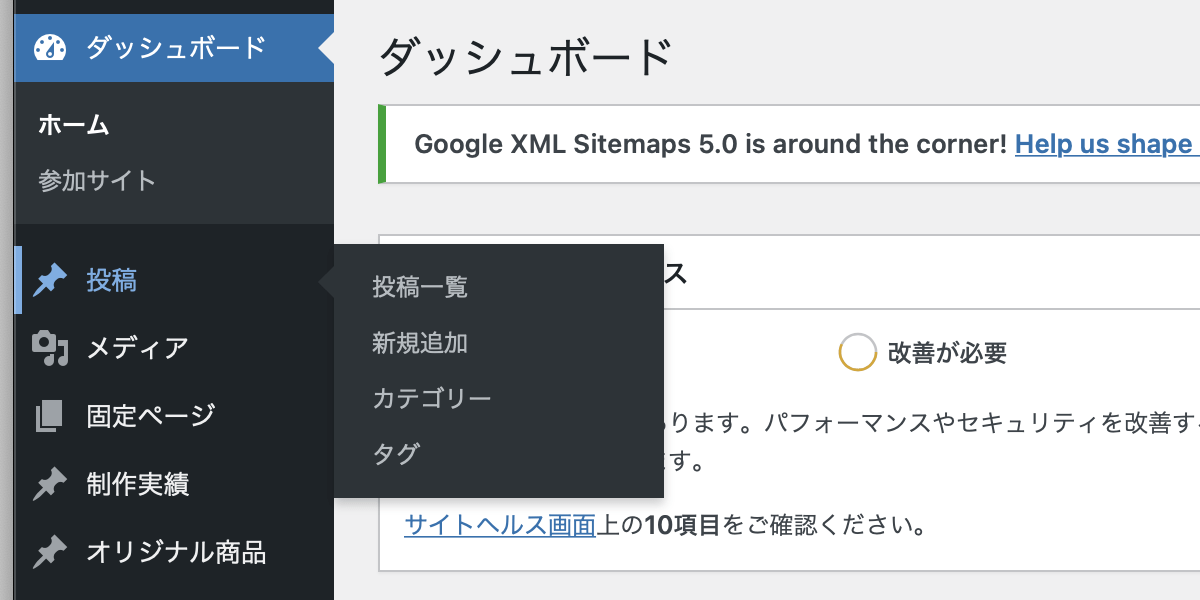
左メニューにある投稿へマウスを持って行き、表示されるサブメニューから新規追加をクリックします。または投稿をクリックして移動すると下にサブメニューとして新規追加が表示されます。
新規記事の編集フォームが表示されたら、編集フォームに入力に進みます。
投稿済みの記事を選択

左メニューにある投稿へマウスを持って行きクリックするか、表示されるサブメニューから投稿一覧をクリックして。投稿一覧を表示します。
投稿一覧の中の編集する記事のタイトルをクリックするか、タイトル付近へマウスを持っていって表示されるメニューから編集を選んでクリックすると編集フォームへ移動します。
記事の編集フォームが表示されたら、編集フォームに入力に進みます。
編集フォームに入力
記事の編集画面では、まずタイトルと内容を入力します。画像を追加するには「メディアを追加」を押します。その他の項目については下記を参考にしてください。
- スラッグ
-
 サイトの設定によってはURLに反映されます。一般的にはアルファベットから始まる半角英数字で、各記事に個別の名前を指定します。
サイトの設定によってはURLに反映されます。一般的にはアルファベットから始まる半角英数字で、各記事に個別の名前を指定します。
こちらで作成したサイトの中で、URLにスラッグを利用するものについては、ほとんどの場合必須項目となっています。入力例 event-201705(2017年5月のイベントの記事)
- 抜粋
-
ページの概要を入力します。記事の内容をわかりやすく短文(256文字以内を目安)で、キーワードなどにも意識して作成します。未入力の場合は記事内容から生成されます。
ほとんどの場合必須ではありませんので、サイトや投稿タイプによっては入力フィールドが表示されていない場合があります。 - カテゴリー
-
 記事のカテゴリーを選択します。複数に登録することもできますが、カスタマイズにより一つしか選択できない場合があります。
記事のカテゴリーを選択します。複数に登録することもできますが、カスタマイズにより一つしか選択できない場合があります。 - アイキャッチ画像
-
 記事のメインイメージとなる画像を設定します。ほとんどの場合、記事ページでは内容の一番上に表示され、記事一覧ではサムネイルとして使用されます。
記事のメインイメージとなる画像を設定します。ほとんどの場合、記事ページでは内容の一番上に表示され、記事一覧ではサムネイルとして使用されます。
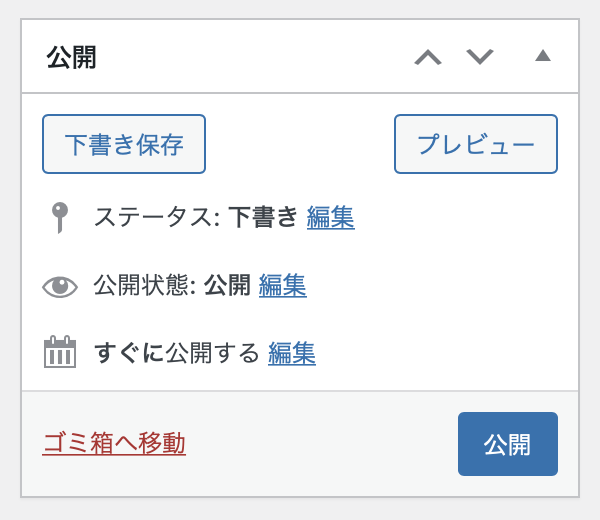
こちらで作成したサイトの中には、アイキャッチ画像が指定されていない場合には記事一覧でデフォルトの画像を表示するものがあります。 - 公開
-
 編集が終わったら「下書きとして保存」または「公開」ボタンを押して保存します。
編集が終わったら「下書きとして保存」または「公開」ボタンを押して保存します。
下書きとして保存した記事は一般公開されません。その他の項目は以下を参考に編集することができます。- ステータス: 一般公開する記事は「公開済み」を選択します。一度公開したものを下書きに戻す場合は「下書き」に変更します。ユーザー権限が寄稿者の場合は「レビュー待ち」にして承認を待ってください。
- 公開状態: 公開を制限したい場合は、「パスワード保護」や「非公開」を選択します。管理者でログインしている場合は非公開ページも表示されます。
- 投稿日: 投稿日は通常、自動で公開ボタンを押した日時になるため設定する必要はありません。「編集」ボタンから過去の日時に指定したり、未来の日時を選択して予約投稿にすることができます。