WordPressの管理画面での商品の編集についての説明です。こちらはWordPressのプラグインWooCommerceによってショップ機能を導入したサイトのクライアント様向けのサポート情報です。
「商品を編集」の画面を開く

登録済みの商品の編集は、メニューの「商品 › すべての商品」から商品一覧を表示して各商品のタイトルを押して編集画面を開きます。
新しく商品を追加するには「商品 › 新規追加」を選択します。商品一覧を表示している場合はページ上のボタンからも移動できます。

登録済みの商品をコピーする
登録済みの商品を元に新規作成するには、商品一覧にあるコピー元の商品へマウスを持っていき、表示される「複製」のリンクをクリックします。

商品を編集 › 各項目について
「商品の簡単な説明」と「商品データ」を除いては通常の投稿とほぼ同じように編集できます。編集後は「更新」または「公開」「下書きとして保存」ボタンで更新します。
- タイトル
-

- 内容
-

- 商品の簡単な説明
-

- 商品データ
- 詳細は次の商品を編集 › 商品データに解説します。
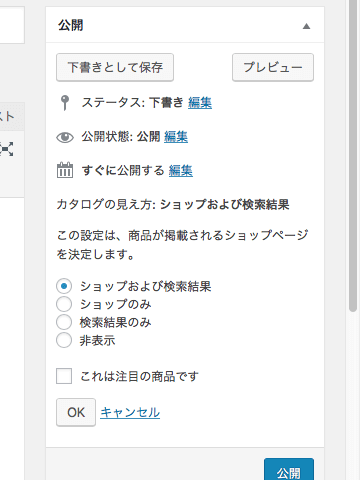
- 公開
-
一番下の「カタログの見え方」の項目を除いては、通常の記事と同じです。「カタログの見え方」では、検索結果に商品を表示させるかどうかを設定します。通常の商品はデフォルトの「ショップおよび検索結果」でいいと思います。グループ化して販売する商品など、一覧に表示させたくない商品があれば適宜指定します。

- ショップおよび検索結果: 商品一覧や商品ページ、検索結果に表示されます。
- ショップのみ: 商品一覧や商品ページには表示されますが、検索結果に表示されません。
- 検索結果のみ: 検索結果には表示されますが商品一覧に表示されません。
- 非表示: 商品ページのみ表示されます。
- これは注目の商品です: テーマ(サイトデザイン)によって「注目の商品」のようなリストが利用できる場合に適宜指定します。
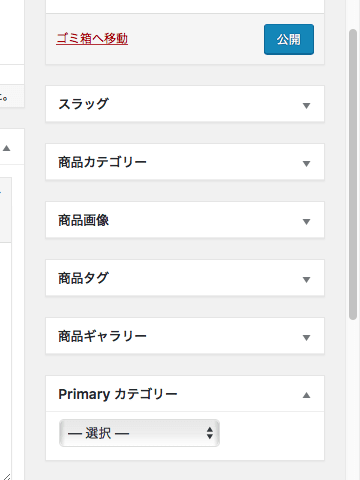
- スラッグ、商品カテゴリー(タグ)、商品画像、商品ギャラリー etc.
-

- スラッグ: 通常の記事同様、半角英数とハイフンで指定します。スラッグは、殆どの場合URLに用いていますので、出来る限り適切に指定してください(カスタマイズにより必須項目になっている場合もあります)。
- 商品カテゴリー、商品タグ: 「商品 › カテゴリー(タグ)」で作成した商品カテゴリー(タグ)を選択、または新規作成して指定します。商品カテゴリー(タグ)の編集は、それぞれ投稿記事の場合とだいたい同じです。
- 商品画像: 商品のメイン画像を指定します。殆どの場合、通常の記事の「アイキャッチ画像」と同様に扱います。
- 商品ギャラリー: 複数の商品画像を指定する場合に使用します。テーマ(サイトデザイン)によっては商品ページで商品画像とともにタイル表示やスライダー表示されます。
- Primaryカテゴリー: プラグインによって優先カテゴリーを指定できるようになっている場合に表示されます。商品を複数のカテゴリーに登録している場合に優先するカテゴリーを選択します。
商品を編集 › 商品データ
商品管理について、在庫やバリエーションなど大切な部分を設定する複雑な項目です。各ショップの設定により若干表示が異なる場合があります。
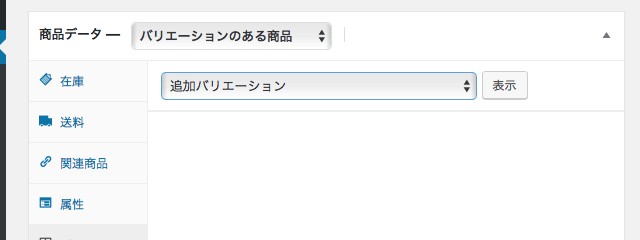
- 商品データ ─
-

- 基本的な商品: 一般的な発送を必要とする商品。
- グループ化された商品: いくつかの商品をまとめたひとつの商品。グループ化された商品を作成するには、グループに含める単品商品を別に用意する必要があります。価格は各単品商品ごとに設定するため価格の設定フィールドがなくなります。
- 外部/アフィリエイト商品: アフィリエイトによる商品の紹介など外部ページにて購入決済する商品。送料計算やカートが必要ないため「送料」のタブが省略されます。
- バリエーションのある商品: 色やサイズなど購入時に選択できるバリエーションが存在する商品。在庫や価格を各バリエーションごとに設定できます。
- バーチャル: 発送を必要としないサービスなどの商品。送料計算が必要ないため「送料」のタブが省略されます。
- ダウンロード可能: ダウンロードで提供するデジタル商品。送料計算が必要ないため「送料」のタブが省略されます。ファイルURLなどは「一般」タブで設定します。
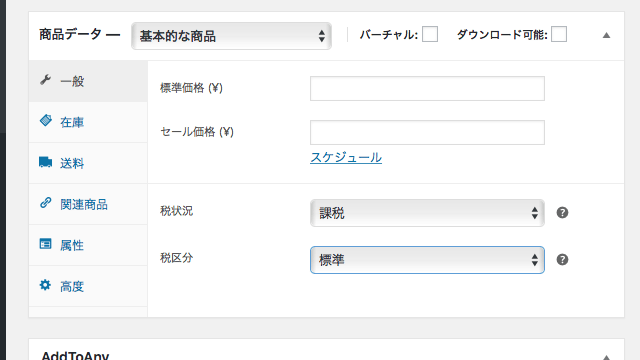
- 一般
-
商品の価格や税(設定で税の計算が有効になっている場合のみ)の設定を行います。バリエーションのある商品は各バリエーションごとに価格設定を行います。

- 標準価格: 商品の通常価格。
- セール価格: 期間限定の割引価格など。セールの期間は「スケジュール」のリンクから指定します。
- 税状況: 商品価格へ課税するかどうかを指定します。
- 税区分: サイトで設定されたWooCommerceの税区分を指定します。
ダウンロード可能な商品
- ダウンロード可能なファイル: ファイルのURLや数の制限、有効期限日数を指定します。
外部/アフィリエイト商品
- 商品URL: 商品購入のための外部URL。
- ボタンテキスト: リンクのボタンに表示する文字。
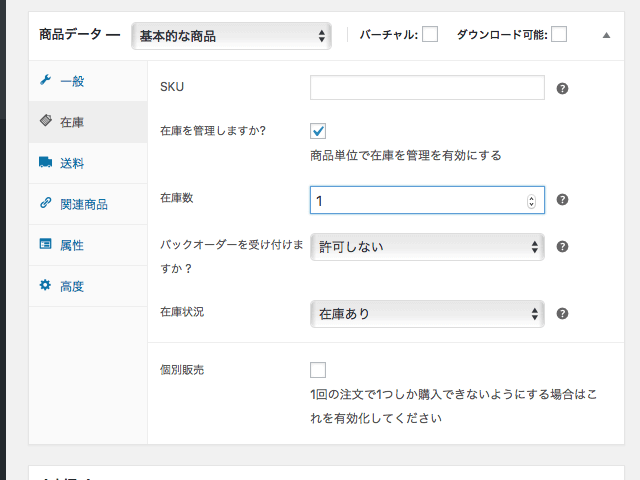
- 在庫
-
商品または各バリエーションの在庫、販売数量などの設定を行います。

- SKU: Stock Keeping Unitの略。在庫管理を行う上での最小単位。他と被らないよう製品番号のようなIDを指定します。必要なければ未入力でもOKです。
- 在庫を管理しますか?: サイトのWooCommerce設定で商品ごとの在庫管理が有効になっている場合に表示します。在庫管理を行う場合はチェックします。
- 在庫数: 販売できる数を指定します。
- バックオーダーを受け付けますか?: バックオーダーを許可すると在庫が0の入荷待ち状態でも注文が行える状態になります。商品の販売停止をページ公開のまま在庫切れで対応する場合はバックオーダーの有無も確認する必要があります。
- 在庫状況: 現在の在庫の状況を設定します。
- 個別販売: 1回の注文で1つしか購入できないようにするにはチェックします。
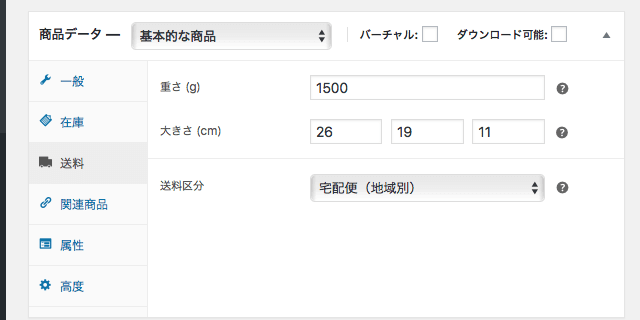
- 送料
-
送料の設定を行います。
WooCommerceの送料設定は複雑な指定ができる面もありますが、国内のショッピングカートでは一般的な送料計算ができない場合もあり使いにくい面もあります。
- 重さ/大きさ: これらの項目は送料の欄にあることから、送料計算のための荷造り時のサイズ指定のはずなのですが、今のところ
WooCommerceにはカート内の商品の合計重量により送料を自動計算する機能が見当たりません。指定してしまうと、テーマ(サイトデザイン)によって商品の“重さ”や“大きさ”として表示されてしまい、誤解を招く恐れがありますので必要なければ空欄でもかまいません。“内容量”や“全長”といった商品の情報は、この項目を使わず「内容」や「商品の簡単な説明」に記述するほうが良いかもしれません。単位はサイトの設定によります。 - 送料区分: サイトで設定された「配送クラス」が選択肢として表示されます。「配送クラス」の編集はメニュー「WooCommerce › 設定」から行います(このページでは割愛します)。
- 重さ/大きさ: これらの項目は送料の欄にあることから、送料計算のための荷造り時のサイズ指定のはずなのですが、今のところ
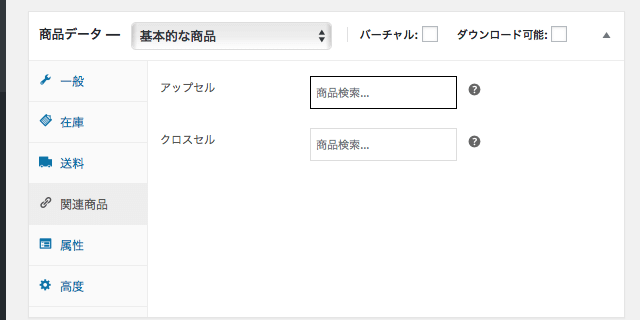
- 関連商品
-
テーマ(サイトデザイン)によって商品ページに関連商品を表示できる場合に使用します。

- アップセル: “もう少し大きいサイズ”、“お徳用”など、より収益性の高い商品などを指定します。商品を指定するには、「商品検索…」と書かれた欄に商品を検索するための文字列を入力します。キーワードにヒットする商品がリストされたら指定したい商品をクリックします。
- クロスセル: “ペンキ”と“ハケ”、“フォーク”と“スプーン”のような一緒に使うことの多い商品など、合わせ買いをオススメする商品を指定します。指定方法はアップセルと同じです。
グループ化された商品
- セット販売商品: グループに含める単品商品を指定します。指定方法はアップセルやクロスセルと同じです。
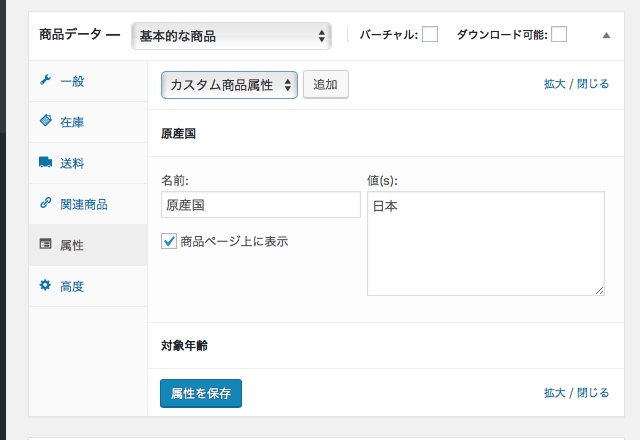
- 属性
-
「送料」タブにある重さや大きさと合わせて表示する追加の商品情報を指定します。“名前”と“値”を持つ属性を複数作成できます。例えば「原産国:日本」であれば、属性の名前に“原産国”、値に“日本”を指定します。バリエーションのある商品で、バリエーション選択のために使用される属性については、“値”は購入時の選択肢として利用されます。

- カスタム商品属性: 「追加」ボタンから新しい属性を作成します。
- 名前: 属性名を指定。
- 値: 属性の値(内容)を指定。「バリエーションのために使用」のチェックが入っている場合はバリエーション選択肢を指定します。
- 商品ページ上に表示: 指定した内容を商品ページに表示する場合はチェックを入れます。
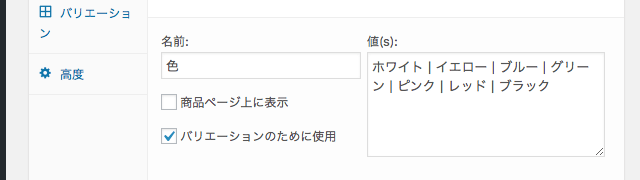
バリエーションのある商品

- バリエーションのために使用: 商品購入時の選択肢として使用する属性の場合はチェックを入れます。このチェックが入っている属性の値には選択肢を
|(バーティカルバー、タテ線)で区切って入力します。
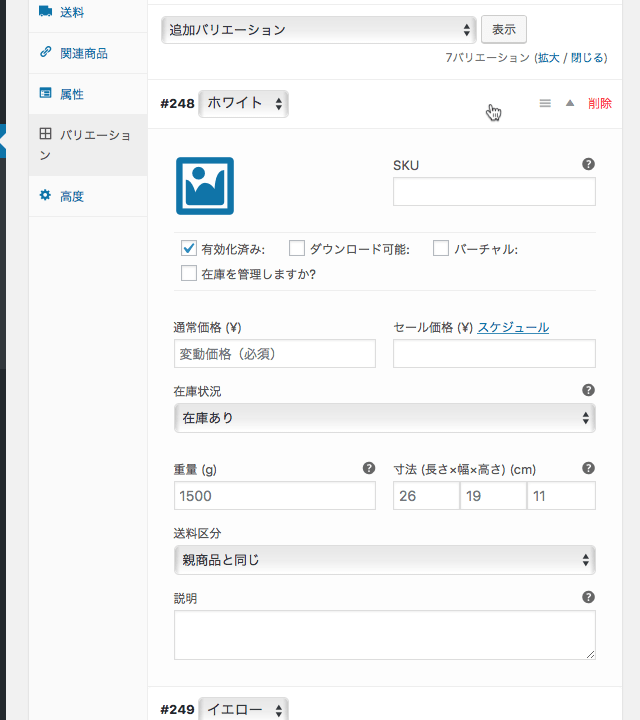
- バリエーション
-
バリエーションのある商品で使用します。購入時の選択肢を作成します。選択肢は「属性」タブでバリエーションのために使用する属性を予め作成しておく必要があります。

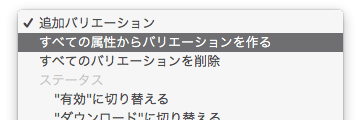
- 追加バリエーション … : バリエーションを新規作成する場合は、プルダウンメニューから「すべての属性からバリエーションを作る」を選択、表示を押すと「属性」タブで作成したバリエーション用の属性と選択肢が表示されます。


- 有効化済み: チェックを入れて選択肢を有効化します(初期設定では入)。チェックがない選択肢は購入時に選択できません。データを削除しないまま選択肢を無効にする場合などに便利です。
- 高度
-
- 注意事項: 購入した顧客に送信する注意事項を指定します。
- 表示順番: 商品一覧やカテゴリー、グループ化された商品での並び順を数値で指定します。他と比較して数値が小さいほど上に表示されます。
在庫状況の一括変更
複数の商品をまとめて販売中止にする場合、大量の商品を一度に「非公開」にしてしまうと、見つからないページ(404 Not Foundエラー)が突然増加し、ユーザビリティの低下やSEO(検索エンジン対策)上の悪影響が出る可能性があります。こういった時にはまとめて一括で在庫切れにすることで、404エラーの増加を防ぎ、商品ページを訪れたユーザーに対して販売ができない状態を提示することができます。
複数の商品の在庫状況を一度に変更するには、管理画面の商品一覧から一括編集を行います。

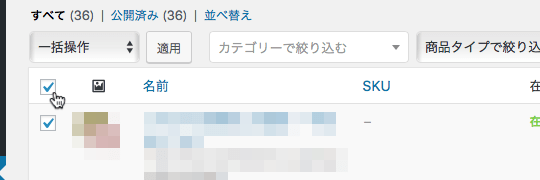
商品一覧のページで、編集したい商品にチェックをいれます。ページにリストアップされた全ての商品にチェックを入れるには、画像にあるようにヘッダセルにあるチェックボックスをチェックします。

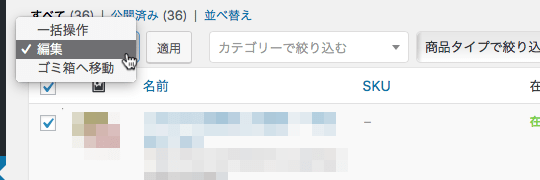
「一括操作」のプルダウンメニューから「編集」を選んで「適用」ボタンを押します。

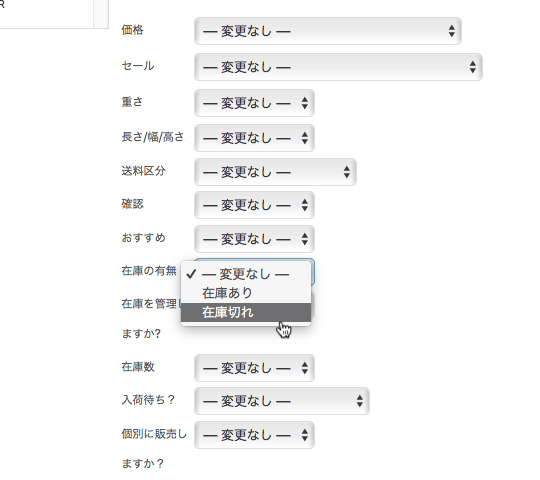
一括編集するためのフォームが表示されるので、「在庫の有無」の欄を“在庫切れ”にして「更新」ボタンを押します。
注意)バリエーションの在庫は一括操作から変更ができません
バリエーションのある商品は、一括編集では各バリエーションの在庫管理ができないようです。そのため、手動で在庫切れにするには各商品の編集画面を開いて編集する必要があります。
注意)バックオーダー許可された商品は在庫切れでも注文が可能です
バックオーダーが許可された商品は、在庫が0の入荷待ち状態でも注文が行える状態です。バックオーダーの設定は一括操作から行えないため、販売を停止するには各商品の編集画面を開いてバックオーダーを停止する必要があります。