ウェブについて知識のあるクライアント様から「Analyticsのトラッキングコードがないようですがちゃんと設置されていますか?」という問い合わせがありましたのでメモしておきます。ファイルマネージャやFTPでダウンロードしたHTMLを直接開いてもトラッキングコードが見当たらない場合がありますのでご注意ください。
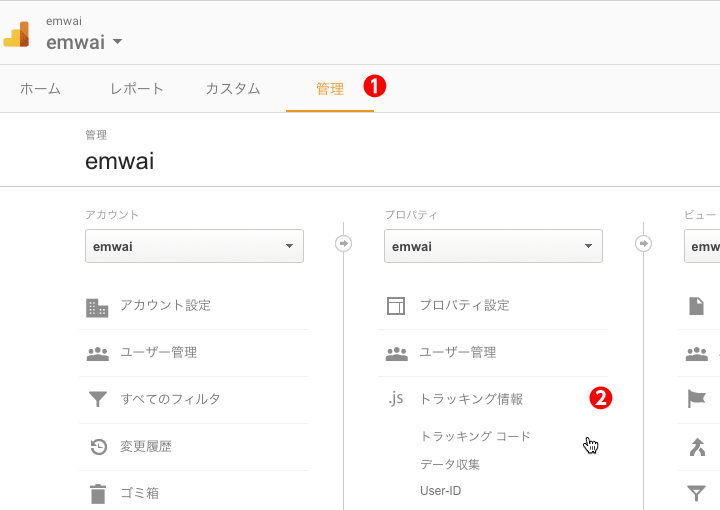
グーグルアナリティクス トラッキングコード
WordPressを使用したウェブサイトではプラグインによって管理画面から設定する場合もありますが、そういったCMSを使用していないウェブページでも、特に事情がなければグーグルアナリティクスのトラッキングコードを標準で設置させていただいています(設置の有無は納品時にご連絡させていただいています)。
グーグルアナリティクスのプロパティは、作成時はとりあえずこちらのアカウントで作成していますが、クライアント様の方でアクセス解析を使用する場合はグーグルのアカウントが必要になりますので、以下のリンクからグーグルアナリティクスのアカウントを取得・作成してください。
グーグルアナリティクス
「ステータス」の部分で受信状態もご確認できます。できたばかりのサイトでアクセスがない場合は自身でサイトを表示するなどしてください。
ウェブサイト公開後、ファイルマネージャやFTPでダウンロードしたHTMLにトラッキングコードが見当たらない場合は、以下の内容を参考に記述のご確認をお願いします。
2020年9月21日 追記
Google タグマネージャーを使用している場合もあります。その場合も、HTMLコードに上記トラッキングコードは記述されていないのでご注意ください。
テンプレートに記述されている場合
ヘッダやフッタ部分など、サイト内のページで使いまわされる部分は別ファイルのテンプレートになっている場合があります。この場合、HTML中のテンプレート指示の箇所がテンプレートの内容に置き換わるため、FTPでダウンロードしてきたりファイルマネージャで直接見たHTMLと、表示結果のHTMLとではソースが異なります。トラッキングコードがこの別ファイルのテンプレートに記述されている場合は、FTPやファイルマネージャで該当URLのHTMLを確認してもコードは見つかりませんのでご注意ください。
SSI
テンプレートの方法にはいくつかありますが、動的な処理が必要ない場面では無駄なPHPやCGIを使わず、高速に動作するSSI(サーバサイドインクルード)を利用している場合があります。SSIを使用するHTMLは大抵「.shtml」などのように通常のHTMLとは異なる拡張子にしています(以下、SHTMLといいます)。
<!--#include virtual="テンプレートファイル"-->
SHTMLのソース中の上記のようなコメント部分はSSIとして動作します。<!--#includeで始まる文は、こちらではほとんどテンプレートの指示に使っていますので、後に続くvirtual=またはfile=に指定された名前がテンプレートファイルになります(SHTMLから見た相対パス、または絶対パスになります)。
Google AnalyticsのトラッキングコードはHTMLソースの下部、<body>要素の一番下に書かれていることが多いので、フッタ部分に上記のような記述がある(テンプレートになっている)場合は、ファイル名に指定されているファイルを探して内容を確認してみてください。
ファイル名に.cgiや.phpなどの拡張子が付いている場合、ファイル名の後に?q=〇〇などのクエリストリングが追加されている場合は本件に該当しません。
トラッキングコードが縮小されている場合
CSSやJavaScriptのコード部分は、無駄な改行や空白を省いて縮小されている場合があります。トラッキングコードのサンプルの場合、縮小すると以下のようなソースになります。
<script>(function(d,e,j,h,f,c,b){d.GoogleAnalyticsObject=f;d[f]=d[f]||function(){(d[f].q=d[f].q||[]).push(arguments)},d[f].l=1*new Date();c=e.createElement(j),b=e.getElementsByTagName(j)[0];c.async=1;c.src=h;b.parentNode.insertBefore(c,b)})(window,document,"script","https://www.google-analytics.com/analytics.js","ga");ga("create","トラッキング ID","auto");ga("send","pageview");</script>これはソースから無駄な文字を省いてトラフィック(転送量)を抑制しページ表示を高速化するための手法の一種です。このような短いスクリプトでは効果はありませんが、他のJavaScriptの記述に組み込んでいることが多いため、一緒くたに縮小されることがあります。
とても読みづらいですが、設置の確認をする場合はソース内のトラッキングID(「UA-00000000-00」のような文字列)を検索してみると良いかと思います。
外部JSファイルに記述されている場合
基本的にはGoogle AnalyticsのトラッキングコードはHTML内の<body>要素の最下部に直接記述(インラインスクリプト)しますが、以前に作成したXHTMLによるページなどでは外部JavaScriptファイルに記述している場合があります。
<script type="text/javascript" src="拡張子「.js」のファイル名"></script>
Google Analyticsのコードはサイト全体で使用されるものに記述することがほとんどなので、<head>要素か、<body>要素の最下部(フッタ部分)にある「common.js」や「global.js」、「action.js」など共通のものと分かるような名前のJavaScriptファイルに記述していることが多いです。
また、こういった<head>要素やフッタ部分は、テンプレートにしたりJavascriptが縮小されていることもあるので、上記セクションの内容も踏まえてご確認ください。